Webサイトで「このボタンをクリックしたら、ページ内の特定のセクションまで自動でスクロールしてほしい」という機能を実装したいと思ったことはありませんか?
JavaScriptには、指定した要素までスムーズにスクロールするための便利なメソッドが2つあります。
ひとつめはscrollIntoView()を使用する方法、ふたつめはwindow.scrollTo()を使用する方法です。
この記事では、それぞれのメソッドの使い方と特徴、適切な使い分けについて詳しく解説します。
どちらもスムーズスクロールに対応しており、ユーザビリティの向上に役立ちます。
もくじ
scrollIntoViewメソッドで指定した要素までスクロール
実装コード
以下のコードはID属性がtargetである要素に対して、表示領域の左上にくるようにスムーズスクロールします。
Copyをクリックするとコピーできます。
// 対象の要素を取得const element = document.getElementById('target');// 要素の位置までスクロールelement.scrollIntoView({ behavior: 'smooth', block: 'start', inline: 'start'});scrollIntoViewメソッドのオプション一覧
- behavior
- スクロールのアニメーションの動作を指定
behavior: "auto"(デフォルト)
即座にスクロールします。
behavior: "smooth"
なめらかにアニメーションしながらスクロールします。
- block
- 垂直方向のスクロール位置を指定
block: "start"(デフォルト)
要素の上端がビューポートの上端に揃うようにスクロールします。
block: "center"
要素の中心がビューポートの中心に揃うようにスクロールします。
block: "end"
要素の下端がビューポートの下端に揃うようにスクロールします。
block: "nearest"
現在のスクロール位置を考慮して、要素が既に画面内にある場合はスクロールしません。要素が画面外にある場合は、要素の一部が画面内に表示されるようにスクロールします。
- inline
- 水平方向のスクロール位置を指定
inline: "start"
要素の左端がビューポートの左端に揃うようにスクロールします。
inline: "center"
要素の中心がビューポートの中心に揃うようにスクロールします。
inline: "end"
要素の右端がビューポートの右端に揃うようにスクロールします。
inline: "nearest"(デフォルト)
現在のスクロール位置を考慮して、要素が既に画面内にある場合はスクロールしません。要素が画面外にある場合は、要素の一部が画面内に表示されるようにスクロールします。
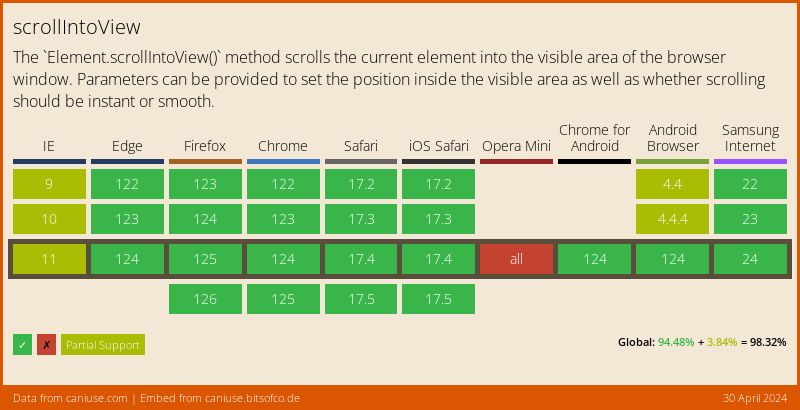
scrollIntoViewメソッドのブラウザ別対応状況
window.scrollToメソッドで指定した要素までスクロール
実装コード
以下のコードはtargetというIDを持つ要素の位置までなめらかにスクロールします。
Copyをクリックするとコピーできます。
// 対象の要素を取得const element = document.getElementById('target');// 要素の位置を取得const rect = element.getBoundingClientRect();const elementTop = rect.top + window.scrollY;// 要素の位置までスクロールwindow.scrollTo({ top: elementTop, left: 0, behavior: 'smooth'});window.scrollToメソッドのオプション一覧
- top
- ページの上端からのスクロール位置をピクセル単位で指定
- left
- ページの左端からのスクロール位置をピクセル単位で指定
- behavior
- スクロールのアニメーションの動作を指定
behavior: "auto"(デフォルト)
即座にスクロールします。
behavior: "smooth"
なめらかにアニメーションしながらスクロールします。
scrollIntoViewメソッドとwindow.scrollToメソッドの違い
対象
scrollIntoViewは要素を対象にしたメソッドであり、window.scrollToはウィンドウ全体の位置を制御します。
スクロール位置の指定
scrollIntoViewは要素がビューポートに表示されるように自動的に位置を調整するのに対し、window.scrollToは指定した座標に直接スクロールします。
scrollIntoViewは位置を細かく制御できますが、オプションの値によってスクロールが発生しない場合があります(nearestを指定し、要素がすでにビューポート内に完全に収まっている場合等)。
用途
画面内で特定の要素にフォーカスを当てたいときにはscrollIntoView、ページ全体を指定の位置までスクロールさせたいときにはwindow.scrollToが適しています。
まとめ
JavaScriptで指定した要素までスクロールする方法について、scrollIntoView()とwindow.scrollTo()の2つのメソッドを詳しく解説しました。
各メソッドの特徴
| scrollIntoView() | 特徴:要素を対象としたメソッドで、要素がビューポートに表示されるように自動調整 メリット:シンプルで直感的、豊富なオプション設定が可能 用途:特定の要素にフォーカスを当てたい場合 |
|---|---|
| window.scrollTo() | 特徴:ウィンドウ全体の位置を制御し、指定した座標に直接スクロール メリット:ピクセル単位での精密な制御が可能 用途:ページ全体を指定の位置までスクロールさせたい場合 |
使い分けのポイント
| 要素の表示が目的 | scrollIntoView()を使用 |
|---|---|
| 座標指定での精密制御が目的 | window.scrollTo()を使用 |
| ブラウザ互換性を重視 | scrollIntoView()が推奨(モダンブラウザ対応) |
| 既存のコードとの整合性 | プロジェクトの要件に応じて選択 |
実装時の注意点
- どちらのメソッドも
behavior: 'smooth'でスムーズスクロールが可能 scrollIntoView()はnearestオプションで不要なスクロールを防げるwindow.scrollTo()はgetBoundingClientRect()と組み合わせて要素の位置を取得- モバイルデバイスでも正常に動作することを確認
これらのメソッドを適切に使い分けることで、ユーザビリティの高いWebサイトを構築できます。
実際のプロジェクトでは、要件やターゲットブラウザに応じて最適な方法を選択してください。